As per the Quirksmode browser compatibility table, attribute selectors should work on popular browsers except on IE versions older than 7 but the selector input[type="checkbox"] seems to be an exception.
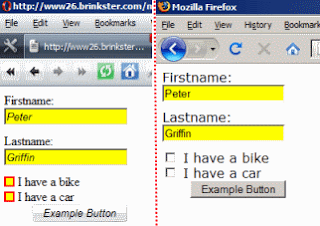
I created a test page by adapting a sample from W3Schools, adding a CSS attribute selector style setting to be applied to all checkboxes on a web page.

I found that the style involving that attribute selector was applied only in IE version 7, 8 & Opera ( I tested in Opera 9.64). It failed in Safari, Firefox & Chrome.
While the style setting for input[type="text"] in the example appears correctly on all browsers, it was surprising that the style defined with the selector input[type="checkbox"] is not recognized by some browsers.
Also see:
HOW TO access a HTML Label tag's text programmatically
Conditional comments & CSS child selector
90